Best Platforms to Create 3D Views for Your Website or App
Best Platforms to Create 3D Views for Your Website or App
In the digital age, presenting your products or services in the most engaging and interactive way is key to capturing user attention. One of the most effective ways to make your product stand out is by offering a 3D view that allows users to interact with and explore your products in detail. Whether you run an e-commerce site, design a mobile app, or just want to showcase a product in a more dynamic way, 3D views are becoming increasingly popular.
In this blog, we will explore the top platforms and tools that can help you create stunning 3D views for your website or app.
Why 3D Views Matter
Before we get into the platforms, let’s briefly discuss why offering a 3D view of your product is beneficial:
-
Enhanced User Experience: 3D views give customers a more realistic and immersive experience. They can interact with the product, rotating it, zooming in, and examining every angle, just as they would in person.
-
Better Engagement: Studies have shown that interactive 3D images significantly increase user engagement. The more engaged users are, the higher the chances of conversion, whether it's making a purchase, signing up, or any other action.
-
Increase Conversion Rates: The ability to see a product in 3D helps build trust. It can reduce uncertainty and improve purchasing confidence, which ultimately boosts conversion rates.
-
Stand Out from Competitors: Offering a 3D view of your products is not yet universal across all websites, so it can give you a competitive edge in your industry.
Now, let's dive into some of the best platforms that will help you create 3D views for your website or app.
1. Three.js (For Developers)
Three.js is a popular JavaScript library that allows developers to create 3D graphics in the browser using WebGL. It's highly customizable and can be used for rendering interactive 3D models, animations, and even games.
Key Features:
- Open-source and free to use.
- Allows you to create 3D models and scenes for websites.
- Supports a variety of formats, including OBJ, FBX, and GLTF.
- Extensive documentation and community support.
Best For:
- Developers who are familiar with JavaScript and want full control over their 3D content.
- Complex 3D visualizations or custom 3D model renderings.
2. Sketchfab (For Easy Integration)
Sketchfab is an online platform that allows you to upload, view, and share 3D models. It provides easy-to-integrate solutions for websites and apps. Sketchfab supports over 50 file formats and can be embedded directly into your site.
Key Features:
- Offers a marketplace to buy and sell 3D models.
- Supports AR (Augmented Reality) and VR (Virtual Reality) for immersive experiences.
- Provides an easy-to-use viewer that can be embedded anywhere.
- Customizable appearance for 3D models on your website.
Best For:
- Designers and businesses who need a quick, easy, and professional solution for showcasing 3D content.
- Websites that want to offer 3D models without heavy customization.
3. 3D Issue (For Creating Interactive 3D Products)
3D Issue is a platform that lets you create and publish interactive 3D content for websites. It’s commonly used by publishers, retailers, and e-commerce websites to offer product viewers, interactive magazines, and catalogs.
Key Features:
- Allows users to upload and create interactive 3D models from images or 3D files.
- Easy drag-and-drop interface for creating interactive content.
- Supports 360-degree views, zoom-in functionality, and product features.
- Can be embedded into websites or social media platforms.
Best For:
- E-commerce sites that want a simple, all-in-one tool for creating interactive product viewers.
- Retailers who need to add 360-degree views of their products to enhance their shopping experience.
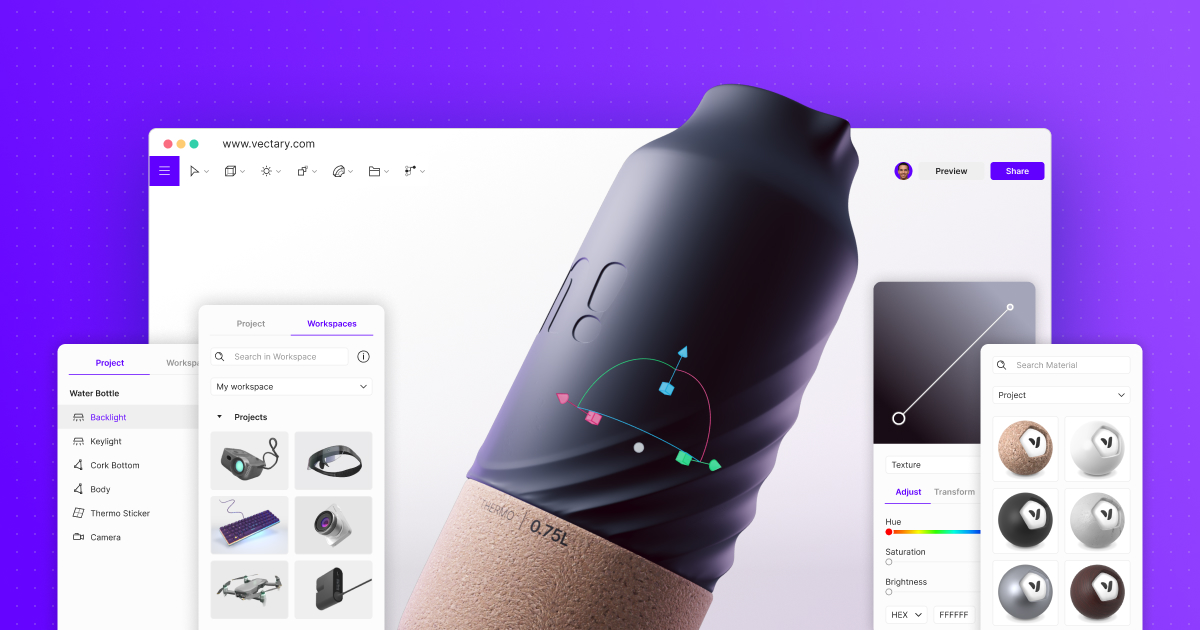
4. Vectary (For Beginners and 3D Modeling)
Vectary is an online 3D design and modeling tool that enables users to create, edit, and share 3D models. It’s a beginner-friendly platform with a drag-and-drop interface that doesn't require extensive technical skills.
Key Features:
- Web-based 3D design tool with simple drag-and-drop features.
- Pre-built templates for quick 3D content creation.
- Integration with other design tools like Sketch and Figma.
- Real-time collaboration for team projects.
Best For:
- Beginners or designers looking for an easy way to create 3D content without complex software.
- Users who want to create 3D models directly in the browser and easily integrate them into their website or app.
5. Unity (For Game-Like Experiences)
Unity is a powerful game development platform that also allows for the creation of 3D content, including interactive experiences. While it’s mostly used for games, Unity can be used to develop 3D models and environments for apps, websites, and virtual reality.
Key Features:
- High-quality 3D rendering capabilities for real-time experiences.
- Supports AR and VR development for immersive experiences.
- Can be used for both web-based and app-based 3D experiences.
- Robust development environment with great support for animations and interactions.
Best For:
- Developers who want to create immersive 3D experiences for apps or websites.
- Games, simulations, and interactive virtual experiences.
6. Threekit (For E-Commerce)
Threekit is a 3D and augmented reality platform designed specifically for e-commerce. It allows businesses to create interactive 3D models of their products, which users can view from any angle, zoom in on, and customize.
Key Features:
- Real-time 3D product configuration tools.
- Supports 360-degree views and AR for mobile apps.
- Can be embedded in any website or e-commerce platform.
- Allows users to personalize products (color, size, etc.) in 3D.
Best For:
- E-commerce businesses that want to provide an interactive and customizable shopping experience.
- Companies that want to showcase their products in a more engaging way online.
7. Clara.io (For Professional 3D Modeling)
Clara.io is an advanced web-based 3D modeling tool that allows users to create, render, and share 3D content directly from their browser. It is an excellent platform for creating high-quality 3D models that can be embedded into websites or used in apps.
Key Features:
- Real-time collaboration for teams working on 3D content.
- Extensive rendering options to create lifelike models.
- Support for a wide range of 3D file formats.
- API support for developers to integrate 3D models directly into apps or websites.
Best For:
- Professionals and advanced users looking for robust 3D design tools in the browser.
- Developers who want to create detailed 3D models and integrate them seamlessly into websites or apps.
Incorporating 3D views into your website or app can dramatically enhance the user experience and drive higher engagement. The right platform for you depends on your skill level, the complexity of your 3D content, and the features you need. From developer-heavy tools like Three.js to beginner-friendly options like Vectary and Sketchfab, there’s a platform for everyone.
Share Blog With Friends And Family Always Check For New Blog